昨天,康哥给公司旗下的广西特产网开发了一个移动端功能,是前台可以生成静态网页的那种。这么做的目的主要还是为了做好移动端SEO,因为移动端的流量比PC端大得多。
由于网站是用织梦DedeCms内容管理系统制作而成,相对来说开发移动端都比较简单,前半段工作都挺顺利的,没啥毛病。
只是在后半段,更新生成网页的时候,就发现只有PC端的产品页能看到图片,m二级域名的移动端产品页却不显示图片。
其实这是一个关系到数据库内容替换的问题,相信很多站长在用m二级域名作为移动端时也会跟康哥一样遇到过类似的问题,下面康哥就给大家分享一下解决办法,仅仅需要操作以下几个步骤即可搞定。
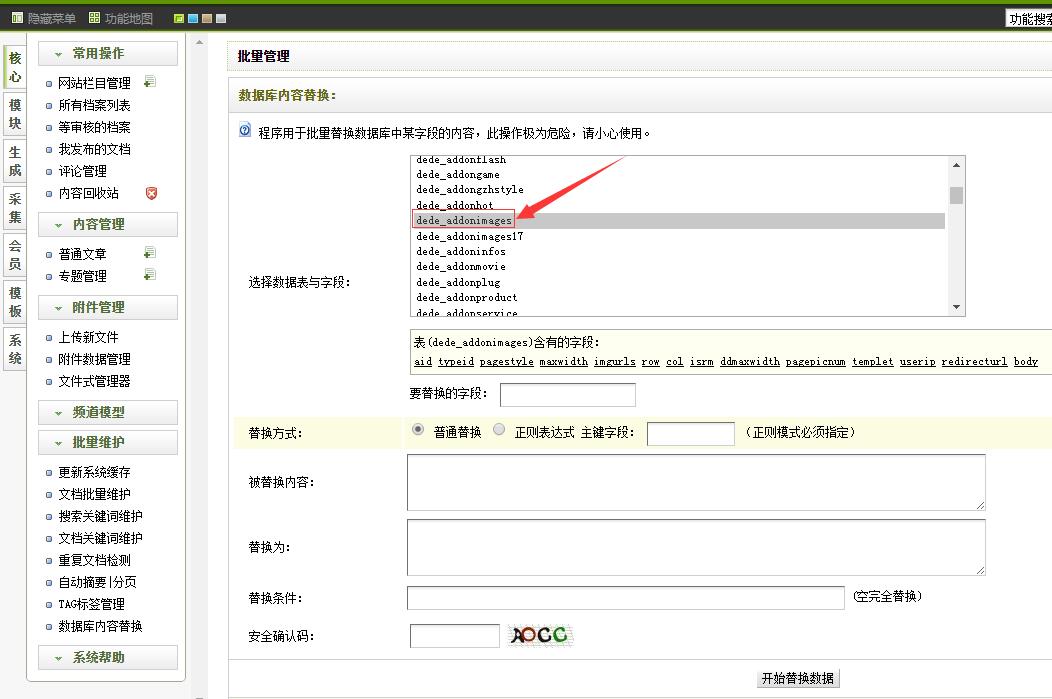
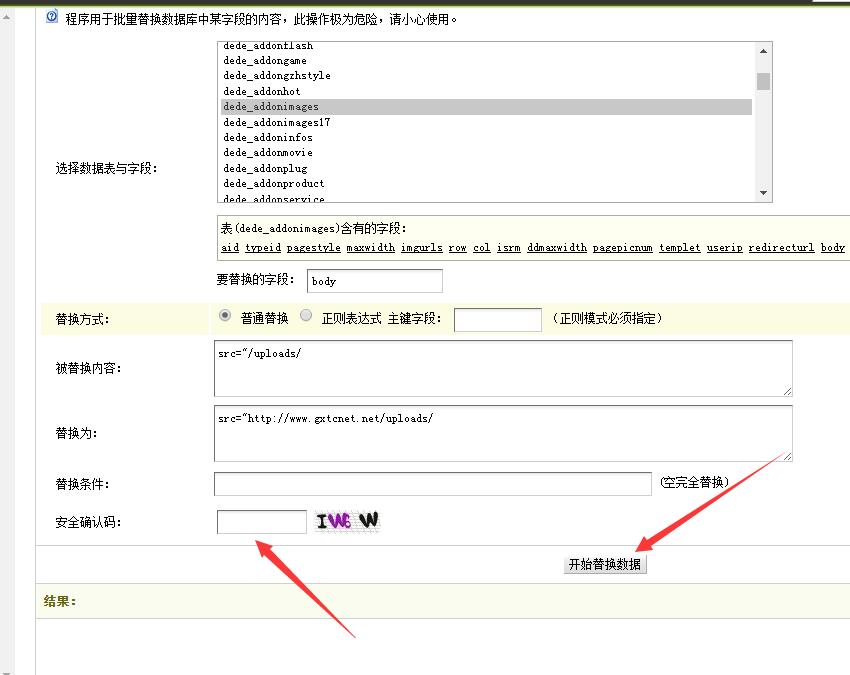
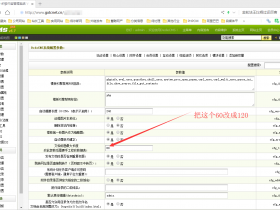
1、进入织梦后台-核心-批量维护-数据库内容替换

2、选择表dede_addonimages,详情请看上图↑↑↑

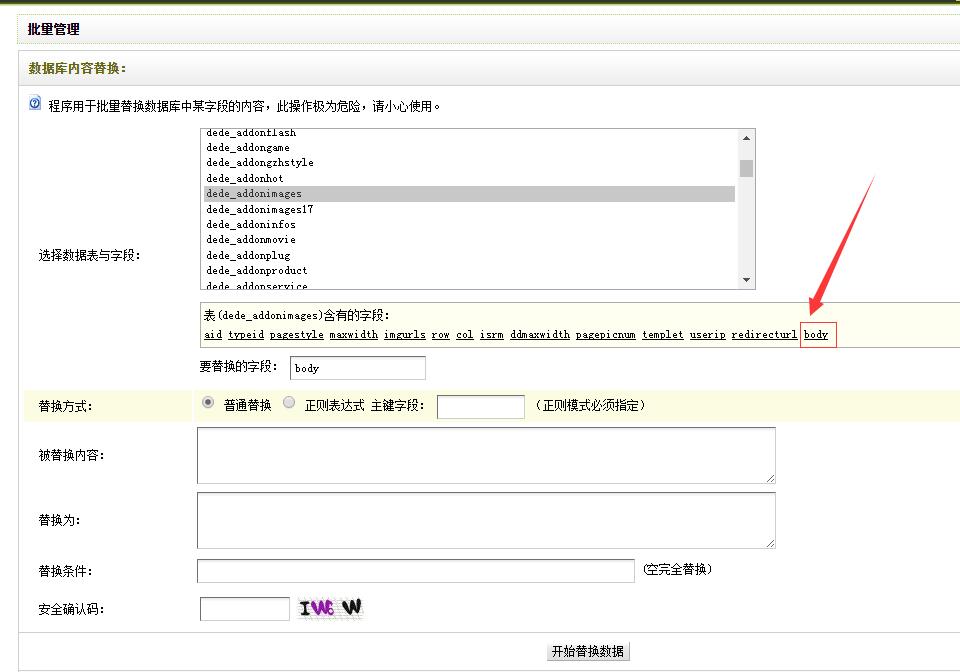
3、接着就选择dede_addonimages表内字段 body,详情请看上图↑↑↑

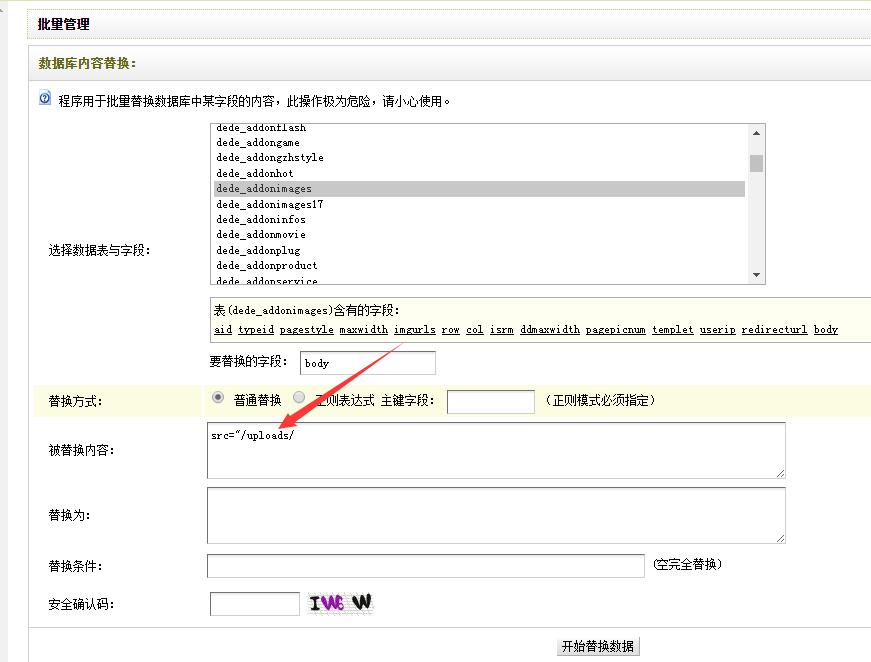
4、被替换内容这个框框里面就直接写:src="/uploads/,详情请看上图↑↑↑

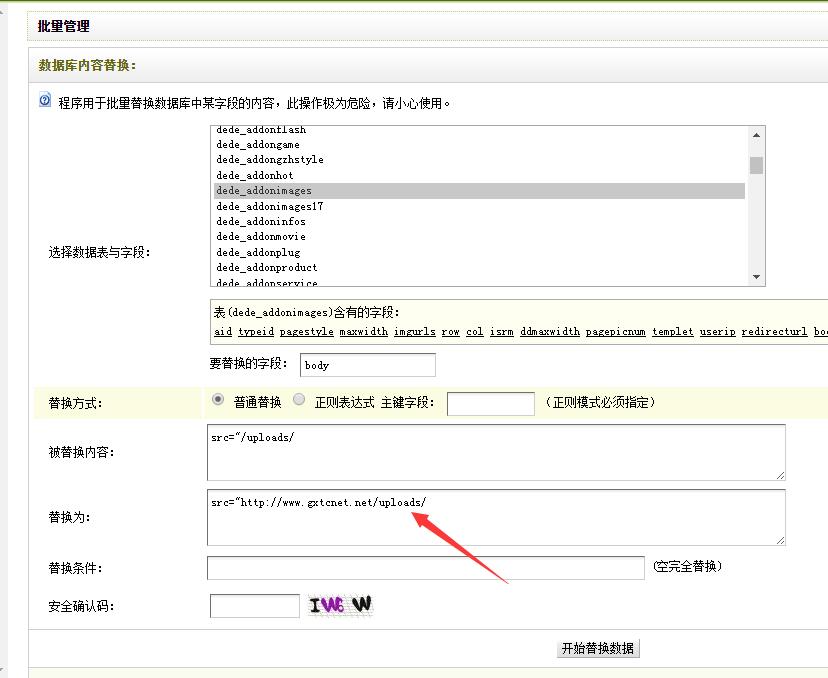
5、替换为这里就写:src="http://你的域名/uploads/,比方说康哥的这个网站域名是www.gxtcnet.net,那么我就可以这样写:src="http://www.gxtcnet.net/uploads/,详情请看上图↑↑↑

以上所有的内容全部都填写完毕之后,就填写安全确认码,然后点击开始替换数据。注意:替换方式是普通替换,还有替换条件那里就直接留空,不用管它了。
随后,还需要我们操作下面这2个步骤,我们的数据库内容替换工作才算得上是大功告成。

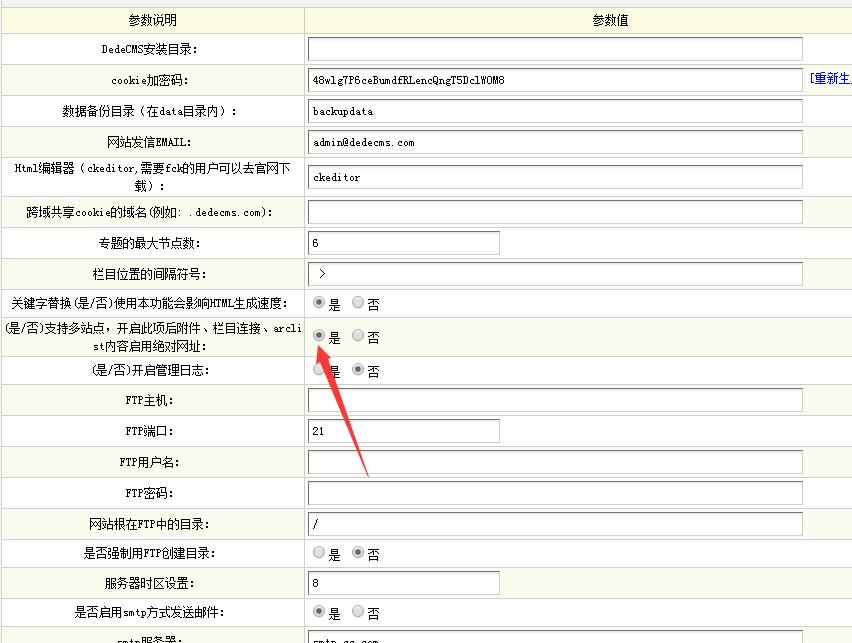
1、后台-系统-系统基本参数-核心设置-(是/否)支持多站点,开启此项后附件、栏目连接、arclist内容启用绝对网址:选择是,然后点击确定进行保存。

2、后台-生成-一键更新网站,点击更新所有,更新完毕之后,再点击更新移动网站,最后别忘了点击更新系统缓存,这样就可以重新生成所有内容页面。
如此一来,之前生成的产品页中的那些图片路径就都更改成了绝对路径,m开头的移动端二级域名下的产品页图片自然也就可以正常显示了。
很简单的一波操作对不对?只要你按照康哥的这个教程去做,m二级域名的移动端产品页肯定就能显示图片了。
当然了,如果是m二级域名的移动端文章页不显示图片,也是可以按照这个办法去操作,变通下就行。而这个文章页的表就是dede_addonarticle,自己慢慢找吧。
本文为原创文章,版权归作者所有,未经授权,禁止抄袭,否则将追究法律责任!
欢迎转载,转载请注明作者和出处,谢谢!
作者:刘连康
首发:刘连康博客
- 我的微信
- 这是我的微信扫一扫
-

- 我的微信公众号
- 我的微信公众号扫一扫
-















评论