织梦DedeCms手机端可以在前台生成静态页面是很不错,但是随之而来的毛病倒是挺多的,除了要解决模板里面的动态链接之外,我们还需要处理CSS和JS调用的问题。
因为在织梦手机端的静态链接生成之后,列表页、文章页的CSS样式和JS都没办法获取。
其实这问题很简单,都是CSS和JS的路径写法问题,接下来康哥就给大家分享一下怎么搞定它。
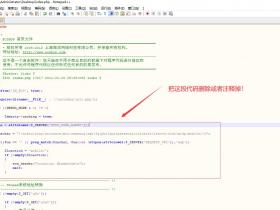
举个栗子吧,比方说我们要修改列表页模板的CSS和JS的实际存放路径。列表页模板原CSS存放路径是assets/css/amazeui.min.css,我们就需要将它修改为http://m.igongkongmall.com/assets/css/amazeui.min.css。
还有一个是JS的存放路径,原路径是这样的:assets/js/jquery.min.js,也是跟刚才同样的做法,把它修改为:http://m.igongkongmall.com/assets/js/jquery.min.js。
其他CSS和JS的实际存放路径也是一样照葫芦画瓢,每个织梦手机端模板都好好排查一下,修改过来就行,尤其是刚才给你们讲到的列表页模板和文章页模板。
当你们把织梦手机端模板CSS和JS的路径写法问题全部都处理好之后,把模板上传至FTP覆盖,然后在织梦后台更新生成,清理一下浏览器缓存,手机端就可以正常显示了。
当然,也有出现织梦手机端导航栏显示不正常的情况,这也许是你的调用代码不正确,下面这段代码就是织梦手机端导航栏的调用代码,你们参考下吧。
<ul class="am-nav am-nav-pills am-topbar-nav">
<ul class="am-nav am-nav-pills am-topbar-nav">
<li><a href="http://m.igongkongmall.com/">首页</a> </li>
{dede:channel type='top' row='10' currentstyle="
<li class='hover'><a href='~typelink~' ~rel~><span>~typename~</span></a> </li>
"}
<li><a href='[field:typeurl/]' [field:rel/]><span>[field:typename/]</span></a> </li>
{/dede:channel}
</ul>
</ul>
本文为原创文章,版权归作者所有,未经授权,禁止抄袭,否则将追究法律责任!
欢迎转载,转载请注明作者和出处,谢谢!
作者:刘连康
首发:刘连康博客
- 我的微信
- 这是我的微信扫一扫
-

- 我的微信公众号
- 我的微信公众号扫一扫
-













评论