ECSHOP换模板之后首页是不显示友情链接模块的,所以需要我们进行手动添加友情链接模块代码,这个操作是很简单的,只需要把下面这段代码复制,然后粘贴在网站底部模板一个合适的位置就可以了。
<!--友情链接 start-->
<!--{if $img_links or $txt_links }-->
<div style="width:960px; height:30px; line-height:30px; padding:0px; margin: 0px; margin: 0 auto; overflow:hidden; margin-right:200px;">
<div >
<div style="margin:0px; padding:0px;"><strong> 友情链接:</strong>
<!--开始图片类型的友情链接{foreach from=$img_links item=link}-->
<a href="{$link.url}" target="_blank" title="{$link.name}"><img src="{$link.logo}" alt="{$link.name}" border="0" /></a>
<!--结束图片类型的友情链接{/foreach}-->
<!-- {if $txt_links} -->
<!--开始文字类型的友情链接{foreach from=$txt_links item=link}-->
[<a href="{$link.url}" target="_blank" title="{$link.name}">{$link.name}</a>]
<!--结束文字类型的友情链接{/foreach}-->
<!-- {/if} -->
</div>
</div>
</div>
<!--{/if}-->
<!--友情链接 end-->
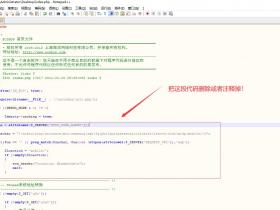
下面讲一下具体的操作步骤:先登录ECSHOP的网站后台,然后在左侧那里找到模板管理,里面就有一个库项目管理,直接点进去。
我们接着就在这个库项目管理里面找到网站底部文件page_footer.lbi,点进去之后就把刚才复制好的友情链接模块代码找个合适的位置粘贴进去,别忘了点击一下右上角的清除缓存,然后网站前台就能显示友情链接了。
本文为原创文章,版权归作者所有,未经授权,禁止抄袭,否则将追究法律责任!
欢迎转载,转载请注明作者和出处,谢谢!
作者:刘连康
首发:刘连康博客
- 我的微信
- 这是我的微信扫一扫
-

- 我的微信公众号
- 我的微信公众号扫一扫
-













评论